Antd Form Item - Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom.
Antd Form Item - Web the autocomplete component is essentially an extension of the input form element. When the options property is empty, displaying empty text could mislead the user into believing. Connect and share knowledge within a single location that is structured and easy to search. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }.
Web sat jun 05 2021. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web i wanted to know how to use ant image picker (or any other component) in ant design form. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web if you want to use antd label, you can wrap with form.item instead.
Antd v4:如何在 中添加嵌套?
Your name path should also contain form.list name: Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web form is used to collect, validate, and submit the.
Dynamic Form Item antd4.15.4 Codesandbox
Your name path should also contain form.list name: Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web the autocomplete component is essentially an extension of the input form element. Web if you want to use antd label, you can.
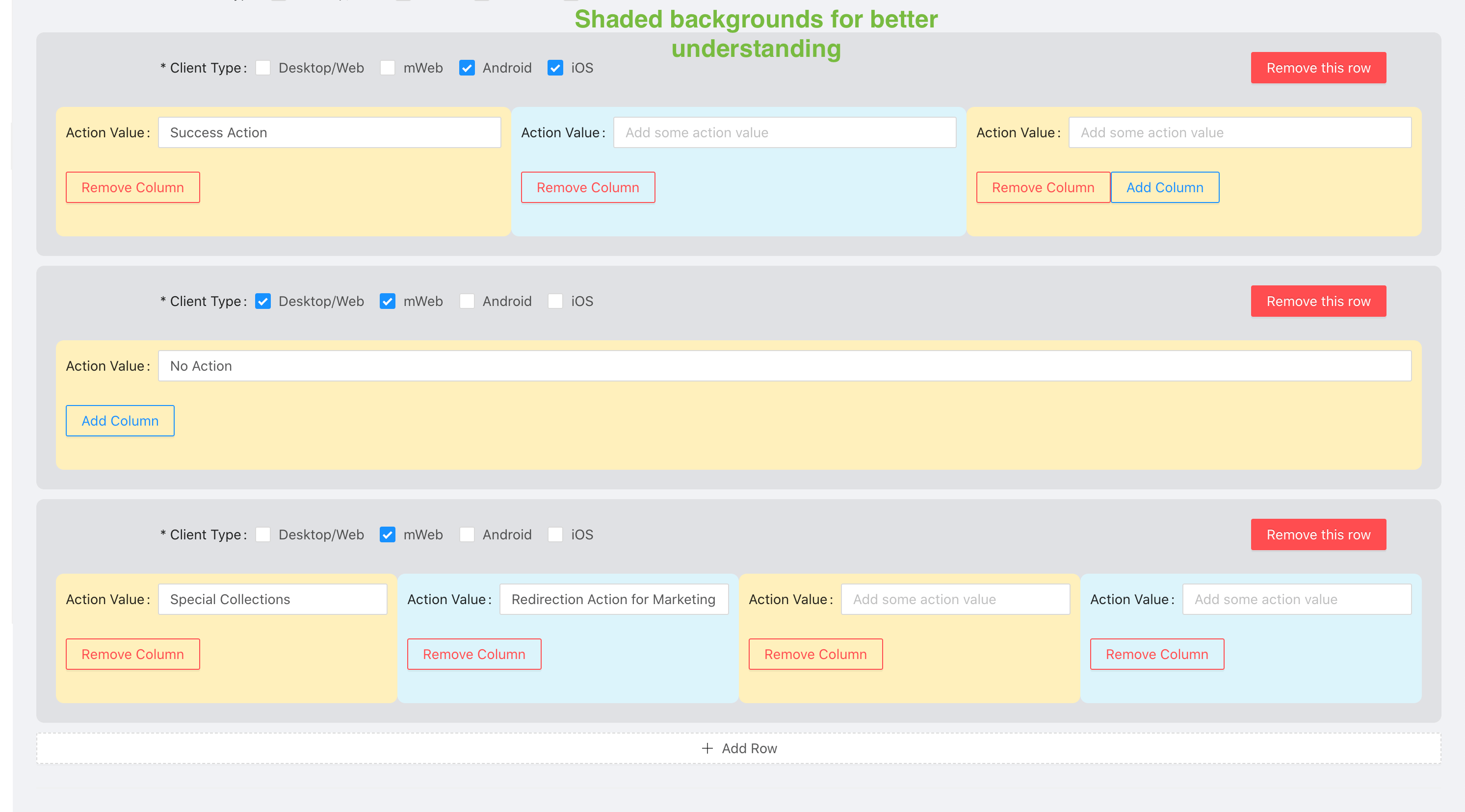
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
Connect and share knowledge within a single location that is structured and easy to search. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Why can't form.item dependencies work on form.list field? Web best javascript code snippets using antd.form (showing.
antd form item spacing Codesandbox
Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem.
Dynamic Form Item antd4.23.0 Codesandbox
Why not work in form.item? Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Form is.
javascript reset form.fields in antd reactjs Stack Overflow
When the options property is empty, displaying empty text could mislead the user into believing. Form is totally based on angular. Inputnumber max is number.max_safe_integer, so maybe use a simple. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web.
antddynamicitemsform Codesandbox
Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Why.
antdmobile Form.Item List StackBlitz
When there are more than a few options to choose from, you can wrap them in a dropdown. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. When the options property is empty, displaying.
How to Create and Validate Ant Design Forms Antd Form Validation
Your name path should also contain form.list name: Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem =.
antd form item validation bug Codesandbox
Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Web the autocomplete component is essentially an extension of the input form element. Web form is used to collect, validate, and submit the user input, usually contains various form items including.
Antd Form Item Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. When the options property is empty, displaying empty text could mislead the user into believing. And if possible i wanted to know how getvaluefromevent will be called and. Web the autocomplete component is essentially an extension of the input form element. Form is totally based on angular.
When There Are More Than A Few Options To Choose From, You Can Wrap Them In A Dropdown.
Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Your name path should also contain form.list name: Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. When the options property is empty, displaying empty text could mislead the user into believing.
Why Can't Form.item Dependencies Work On Form.list Field?
Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. And if possible i wanted to know how getvaluefromevent will be called and. Web if you want to use antd label, you can wrap with form.item instead.
Web Best Javascript Code Snippets Using Antd.formitem (Showing Top 15 Results Out Of 477) Antd ( Npm) Formitem.
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Why not work in form.item? Inputnumber max is number.max_safe_integer, so maybe use a simple.
Web Sat Jun 05 2021.
Web the autocomplete component is essentially an extension of the input form element. Connect and share knowledge within a single location that is structured and easy to search. Depends on which validation library are you using. Form is totally based on angular.