Mui Calendar React - You can mark as many dates as you like.
Mui Calendar React - Web aug 14, 2023 · 14 min read. Web the default locale of mui is english (united states). Save time and reduce risk. Learn about the props, css, and other apis of this exported module. This is especially useful for controlling the.
Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. Managed open source — backed by maintainers. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. Every component you need is ready for. The solution depends on how you want to mark them. Web the default locale of mui is english (united states).
GitHub rouftom/reactmuischeduler React material planner is a react
All the documented props of those. Every component you need is ready for. Learn about the props, css, and other apis of this exported module. The solution depends on how you want to mark them. For examples and details on the usage of this react component, visit the component demo pages: Web api reference docs.
muidaterangepicker npm
Yosemite national park california, united states. Managed open source — backed by maintainers. 10 styling the mui datepicker. Save time and reduce risk. Every component you need is ready for. This can be useful when using disablefuture to. Web aug 14, 2023 · 14 min read. You can choose the position the current month is.
Mui Calendar Component Customize and Print
Web api reference docs for the react datecalendar component. The date calendar component lets users select a date without any input or popper / modal. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. Web the default locale of mui.
MaterialUI ReactJs CALENDAR YouTube
This page focuses on translating the text inside the date and. This can be useful when using disablefuture to. Web aug 14, 2023 · 14 min read. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. Yosemite national park california,.
reactcalendarmultiday examples CodeSandbox
Save time and reduce risk. All the documented props of those. This is especially useful for controlling the. Learn about the props, css, and other apis of this exported module. 10 styling the mui datepicker. Web 9 the best mui picker props. If you want to use other locales—follow the instructions below. Web hopefully you.
Mui Calendar Component Customize and Print
Save time and reduce risk. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. You can mark as many dates as you like. Import { daycalendarskeleton } from. Web 9 the best mui picker props. Web aug 14, 2023 ·.
React Calendar How to Build a Reusable Cal CopyCat Blog
Run this command with cmd in an empty. Web api reference docs for the react datecalendar component. Web 9 the best mui picker props. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. Web go through following steps to set up our react app and calendar component..
Adding Calendar To Your React App by Annie Liao Weekly Webtips Medium
This page focuses on translating the text inside the date and. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. The solution depends on how you want to mark them. Web api reference docs for the react datecalendar component. S m t w t.
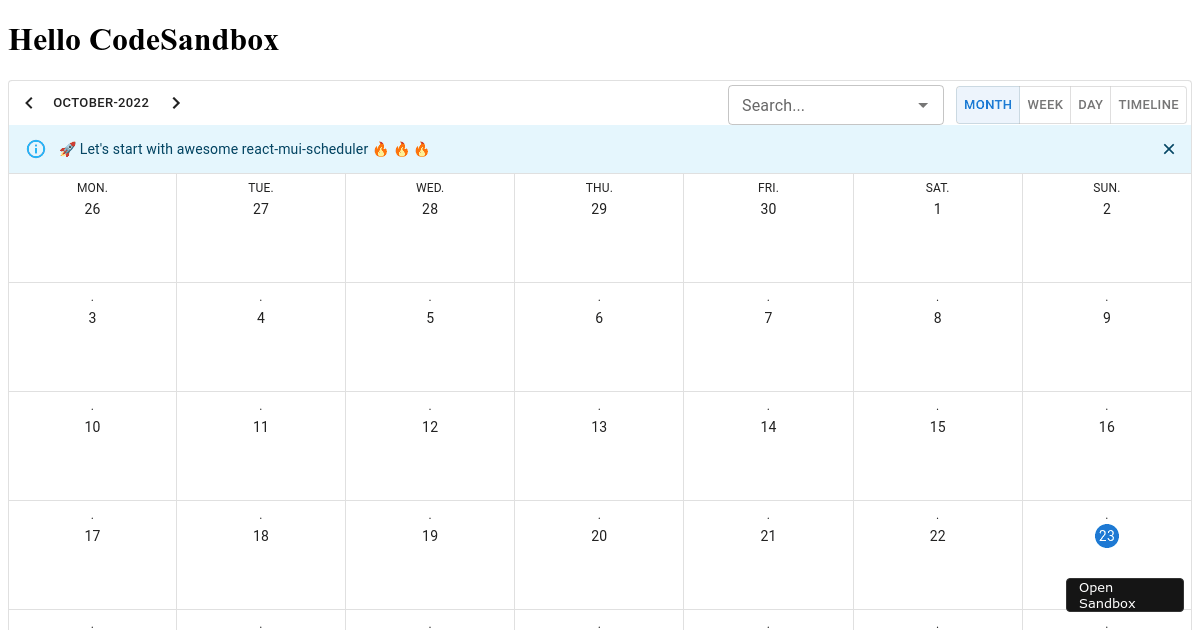
reactmuischeduler examples CodeSandbox
Web api reference docs for the react datecalendar component. Web go through following steps to set up our react app and calendar component. S m t w t f s. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. Import { daycalendarskeleton } from. This page focuses.
reactmuicalendar npm
We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. 10 styling the mui datepicker. This is especially useful for controlling the. Every component you need is ready for. S m t w t f s. Web i am implementing this calendar component from.
Mui Calendar React Web go through following steps to set up our react app and calendar component. This page focuses on translating the text inside the date and. Web aug 14, 2023 · 14 min read. The solution depends on how you want to mark them. This can be useful when using disablefuture to.
We’re Gearing Up For.net Conf 2023 From November 14Th To 16Th And Are Excited To Showcase How The Latest Enhancements In.
You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. This page focuses on date format localization. Learn about the props, css, and other apis of this exported module. If you want to use other locales—follow the instructions below.
For Examples And Details On The Usage Of This React Component, Visit The Component Demo Pages:
Yosemite national park california, united states. When another date is selected it should remain. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. 10 styling the mui datepicker.
You Can Mark As Many Dates As You Like.
Save time and reduce risk. Run this command with cmd in an empty. Every component you need is ready for. The solution depends on how you want to mark them.
Web Hopefully You Won’t Need To Do It Often, But Sometimes It’s Useful To Access The Underlying Calendar Object For Raw Data And Methods.
Web api reference docs for the react datecalendar component. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Web aug 14, 2023 · 14 min read.